네이버 소셜 로그인
1. 네이버 애플리케이션 등록 주소에 접속합니다
2. 애플리케이션 이름을 입력하고 , 사용 API는 “네아로”를 선택합니다.
– 사용 API : 이메일,별명,프로필사진
– 로그인 오픈 API 서비스 환경: “PC웹” (모바일 주소가 PC웹 주소와 동일할 경우 Mobile웹은 생략가능)
– 서비스 URL: http://홈페이지주소
– Callback URL: http://홈페이지주소/?mb_social=login&auth=naver
작성이 다 되었으면 등록하기 버튼을 클릭합니다.
3. 아래 이미지가 보이시면 정상적으로 등록이 완료되었습니다.
Cliend ID, Client Secret 정보를 망보드 관리자>옵션설정에 입력합니다.
그리고 홈페이지 작업이 완료되면 네아로 검수요청 버튼을 클릭합니다.

4. “네이버 아이디로 로그인,단순 로그인” 사용처를 체크하고, 회원 가입 시, 사용자에게 입력받는 정보의 항목을 입력합니다.
이름, 성별, 이메일, 전화번호, 주소 등 필요한 항목을 입력하면 됩니다.
첨부파일에는 “네아로”가 적용된 화면의 캡쳐 이미지와 적용안(기획안)을 포함하여 정보를 업로드 합니다.
정보에는 반드시 “네이버 아이디로 로그인” 버튼의 디자인과 위치를 포함하여 로그인/회원가입의
프로세스가 전부 포함되어야합니다.
작성이 다 되었으면 등록 버튼을 클릭합니다.

5. 네이버 검수가 완료되면 정상적인 사용이 가능합니다.
카카오 소셜 로그인
1. 카카오 애플리케이션 등록 주소에 접속하여 회원가입/로그인을 합니다
2. 우측상단에 “내 애플리케이션” 메뉴를 클릭하고 애플리케이션 추가하기 버튼을 클릭합니다.
3. 앱 이름, 사업자명을 입력하고 저장 버튼을 클릭하여 앱을 생성합니다.
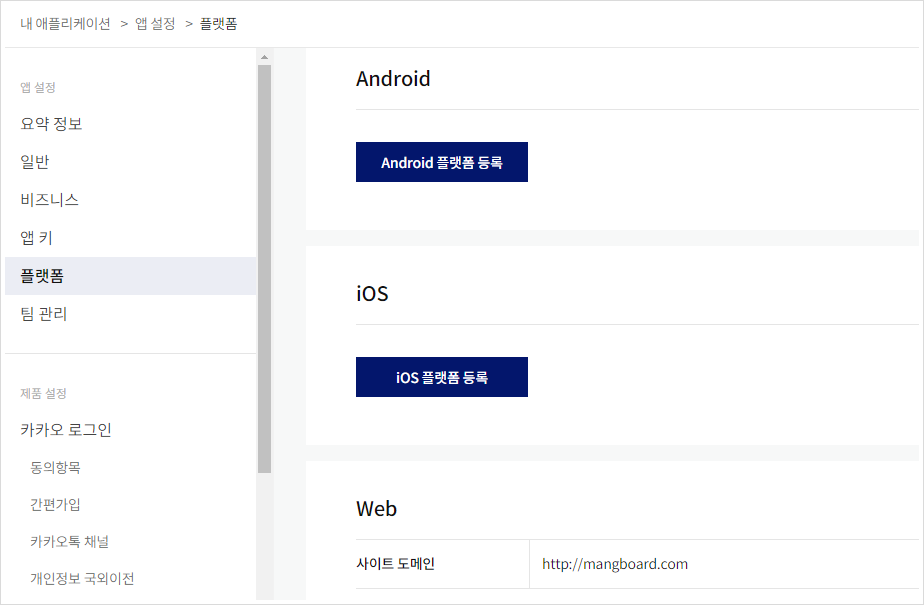
4. 앱성성이 완료되면 왼쪽 메뉴에서 플랫폼 메뉴를 클릭합니다.
“Web 플랫폼 추가” 버튼을 클릭한 다음 팝업창에서 홈페이지 주소를 입력하고 “저장” 버튼을 클릭합니다

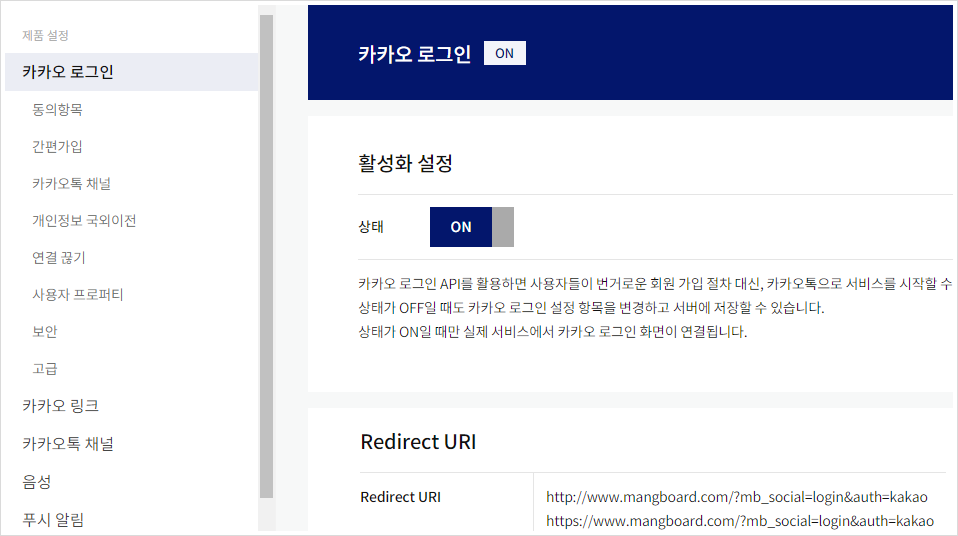
5. 왼쪽 메뉴에서 “카카오 로그인” 메뉴를 클릭하고 “OFF”로 되어 있는 활성화 설정 버튼을 클릭하여 “ON”으로 변경합니다.
하단에 “Redirect URI 등록” 버튼을 클릭한 다음 http://홈페이지주소/?mb_social=login&auth=kakao 주소를 입력합니다

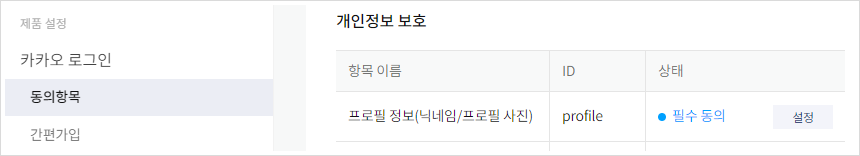
6. 왼쪽 메뉴에서 “동의항목” 메뉴를 클릭하고 “프로필 정보” 항목을 필수동의로 설정합니다

7. 왼쪽 메뉴에서 다시 요약정보 메뉴를 클릭하고 앱키 정보에있는 REST API키, JavaScript 키 정보를
나의 홈페이지 관리자>MangBoard>옵션설정에 입력합니다.
나의 홈페이지 관리자>MangBoard>옵션설정에 입력합니다.
구글+ 소셜 로그인
1. 구글 개발자 콘솔 주소에 접속합니다
2. 좌측 상단에 프로젝트 만들기 버튼을 클릭하고 프로젝트 이름을 입력하고 만들기 버튼을 클릭합니다.
만들기 버튼을 클릭하면 약 5~10초 후에 프로젝트가 생성됩니다
3. 좌측 메뉴에서 라이브러리 버튼을 클릭하고 API 및 서비스 검색 창에 google+ 를 입력합니다.
검색결과에서 Google+ API를 선택합니다.

4. 사용설정 버튼을 클릭합니다.

5. 왼쪽 메뉴에서 사용자 인증 정보 메뉴를 클릭하고, 사용자 인증정보 추가>API 키 를 클릭합니다.

6. API키가 생성되었습니다.

7. 상단에 Oauth 동의화면 메뉴를 클릭하고 제품이름, 홈페이지 URL 등 관련 정보를 입력합니다.

8. 상단에 사용자 인증정보 메뉴를 클릭하고, 사용자 인증 정보 추가> OAuth 2.0 클라이언트 ID 를 클릭합니다.

9. 애플리케이션 유형은 웹 애플리케이션을 선택하고, 홈페이지 주소와 리디렉션 URI를 입력하고 생성 버튼을 클릭합니다
승인된 자바스크립트 원본: http://홈페이지주소, https://홈페이지주소
승인된 리디렉션 URI:
http://홈페이지주소/?mb_social=login&auth=google, https://홈페이지주소/?mb_social=login&auth=google
http://홈페이지주소/?mb_social=login&auth=google, https://홈페이지주소/?mb_social=login&auth=google

10. 구글 서버 API 키, 클라이언트 ID, 클라이언트 보안키 정보를 망보드 관리자>옵션설정에 입력합니다.

페이스북 소셜 로그인
1. 페이스북 애플리케이션 등록 주소에 접속합니다.
2. 우측 상단에 Skip and Create App ID 버튼을 클릭하고 Display Name,Namespace를 입력합니다.

3. 왼쪽 메뉴에서 설정 메뉴를 클릭하고 앱 도메인, 연락처 이메일 정보를 입력합니다.
+플랫폼 추가 버튼을 클릭하고 도메인 정보,이용약관 URL, 개인정보 취급방침 URL 주소를 입력합니다.

4. 왼쪽 메뉴에서 Dashboard 메뉴를 클릭하고 App ID, App Secret 정보를 망보드 관리자>옵션설정에 입력합니다.

5. 왼쪽 메뉴에서 +제품추가 메뉴를 클릭하고 Facebook 로그인 시작하기 버튼을 클릭합니다.

6. 클라이언트 OAuth설정을 하고 리디렉션 URI을 입력합니다.
리디렉션 URI: http://홈페이지주소/?mb_social=login&auth=facebook

7. 왼쪽 메뉴에서 앱검수 > 권한 및 기능 메뉴를 클릭하고 public_profile과 email 항목 우측에 있는 “고급 액세스 요청” 버튼을 클릭합니다.
8. 워드프레스 설치주소와 사이트 주소를 다르게 사용하실 경우 “유효한 OAuth 리디렉션 URI” 입력사항에 설치주소 추가
– 워드프레스 설치주소 : https://www.mangboard.com/wp/
– 사이트 주소 : https://www.mangboard.com/
– 주소가 다를 경우 “OAuth 리디렉션 URI” 항목에 “https://www.mangboard.com/wp/?mb_social=login&auth=facebook” 추가
트위터 소셜 로그인
1. 트위터 애플리케이션 등록 주소에 접속합니다
2. Create New App 버튼을 클릭하고, Name, Description, Website, Callback URL 정보를 입력하고,
Create Your Twitter Application 버튼을 클릭합니다.
트위터의 Callback URL은 홈페이지 주소와 동일하게 입력해 줍니다

3. 상단메뉴에서 Keys and Tokens 버튼을 클릭합니다.
4. Consumer API Keys 하단에 Consummer Key, Consumer Secret 정보를 망보드 관리자>옵션설정에 입력합니다.

인스타그램 소셜 로그인
1. 인스타그램 애플리케이션 등록 주소에 접속합니다
2. Application Name, Description, Company Name, Website URL, Valid redirect URIs, Privacy Policy URL,
Contact email 정보를 입력하고 Register 버튼을 클릭합니다.
Contact email 정보를 입력하고 Register 버튼을 클릭합니다.

3. Manage Clients 에서 오른쪽 상단 MANAGE 버튼을 클릭합니다.

4. Consummer Key, Consumer Secret, Access Token, Access Token Secret 정보를 망보드 관리자>옵션설정에 입력합니다.

5. 심사 요청을 위하여 Permissions 텝을 클릭하고 Start a submission 버튼을 클릭합니다.

6. 인스타그램 API사용 목적을 선택해주세요. 인스타그램 소셜 로그인 공유가 목적이라면
‘My app allows people to login with Instagram and share their own content.’를 선택해주시면 됩니다.
‘My app allows people to login with Instagram and share their own content.’를 선택해주시면 됩니다.

7. API use case 에는 인스타그램 API를 사용하는 목적과 방법
그리고 어떤 사람들이 사용하게 될 것인지, 구체적으로 작성해주세요.
Video Screencast URL에는 인스타그램 소셜 로그인 동작을 동영상으로 촬영하여 올려주세요.
작성이 다 되었으면 submit 버튼을 클릭합니다.
그리고 어떤 사람들이 사용하게 될 것인지, 구체적으로 작성해주세요.
Video Screencast URL에는 인스타그램 소셜 로그인 동작을 동영상으로 촬영하여 올려주세요.
작성이 다 되었으면 submit 버튼을 클릭합니다.

위에서 생성한 네이버, 카카오, 구글, 페이스북, 트위터, 인스타그램 앱키를 전부 망보드 옵션 설정에 입력하고,
망보드 옵션설정에서 Social Login 옵션을 사용으로 설정하면 소셜 로그인 기능에 대한 세팅이 완료됩니다!
망보드 옵션설정에서 Social Login 옵션을 사용으로 설정하면 소셜 로그인 기능에 대한 세팅이 완료됩니다!




